Can I Slow Down The Animations In Clip Studio
Guide to animative in ClipStudio - from Nix
17,303
Larn Animating from Cypher - Terminology. Use of keyframes. Camerawork
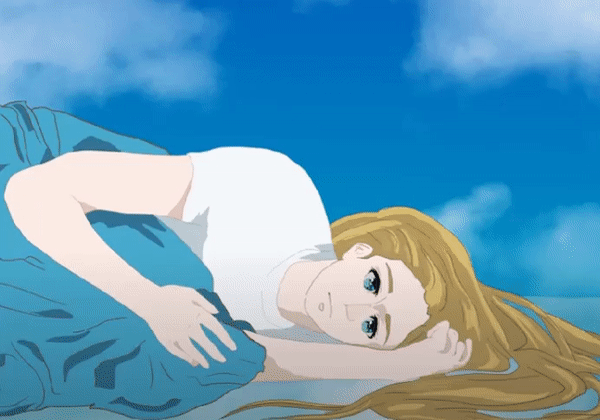
Wanna know how to go from this:
...to this?
--->
(turn on the sound, simply non too loud)
And that'southward only a picture! With no moving elements! Simply isn't the presentation much more powerful with the camerawork, then when the character is still, frozen in time?
And it's non complicated to do this. Not anymore - I read the tutorials and the manuals, and watched various guides so you won't have to.
Friends, today you are going to unlock the adjacent level of using ClipStudio. Information technology'southward fourth dimension to encounter how you tin can do good from such fancy yet simple functions: keyframes and camerawork!
This guide is beginner-friendly. If you know zippo about animating, it'southward okay because it also covers the basics of animation. Firstly, y'all'll acquire about keyframes - what, why, where and how. Then about camerawork and why it matters. Finally, how to combine them in your piece of work.
Let's become.
Correction: Let's ascend to the side by side level of artistry!
Understanding the terminology
Frame. Keyframe. Key. In-betwixt. Tweening. Interpolation. - What'due south all this stuff??
------------
Offset, let's constitute what'south a frame.
A frame is 1 image (one drawing) out of the entirety of your animation. If your animation is a volume, and then a frame is 1 page.
But this tutorial is about keyframes, correct? Then, what's a keyframe, and how are they different?
Well, a keyframe is a but frame that corresponds to a primal.
Hoho, but what's a key?
A key is a cardinal moment of your animation. Case: you have an animation of a person smiling. The keys are - when the person doesn't grin, and when a person finally smiles.
A key has something happening in it (an event) and information technology has the timing of when the event happens.
Thus, keyframes specify what happens and when it happens. The keyframes are the drawings that correspond to your keys, and they make the backbone of your animation.
So, in the previously mentioned case of person smiling, these are your keyframes:
Let'south phone call this Keyframe A
And this one volition be Keyframe B:
And so you have the keyframes, merely the change betwixt them feels too sudden. In that location is a gap between the moment A and the moment B, when the person doesn't yet smiling. There should be a transition.
We're going to fill up this gap with some other cartoon:
Here, the person isn't smile, just her mouth is opened. This is our transition.
We're going to add this drawing in-between the Keyframe A and Keyframe B.
Nosotros just at present made an "in-between." And what we did is called the "tweening" of the frames.
--
To sum information technology upwards:
An in-between is an intermediate, or a transitional, frame that's in-between the keyframes. In-betweens fill the moment betwixt the keyframes, and create a polish transition from Keyframe A to Keyframe B.
An in-between is as well called a "tween". Therefore, the procedure of adding in-betweens - the "in-betweening" is also called "tweening".
--
And I hope it makes sense in other languages. And if doesn't, you take my sympathy.
-----
In traditional animation, everything was drawn by hand, on newspaper. This includes all the in-betweens. Ordinarily the main animator would describe the keyframes. The task of tweening would go over to an apprentice, a helper, or another animator.
In digital animation, your helper is your software. The software aids the procedure of tweening by generating a smooth transition from Keyframe A to Keyframe B on its ain. Therefore, drawing past hand all the in-betweens is non needed.
That's also what we will wait into today.
Now you know the vocabulary. Let's talk about how to do the necessary setup in ClipStudio Paint.
ABCs of animative in ClipStudio
We'll start from the very basics. I've reset my workspace to Default, so you can see how to setup everything completely
1. Creating a new file
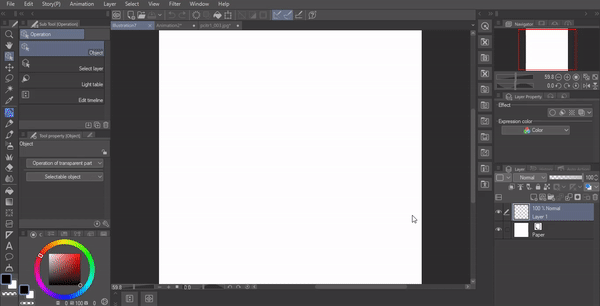
In the upper left corner, go to [File] → [New File]
Select the video icon.
Specify the frame charge per unit. ( you can change the settings subsequently on every bit well)
Frame rate is how many frames per second will your animation evidence. How fast you flip idea the pages of the animation.
High frame rate --> smooth; Depression frame rate --> choppy. The higher the frame rate, the better quality you get.
Standard: 24 fps (frames per 2d)
You lot'll see people using 8 fps up to 60 fps.
I commonly do it on 12 fps. Here I ready it on 12 fps also.
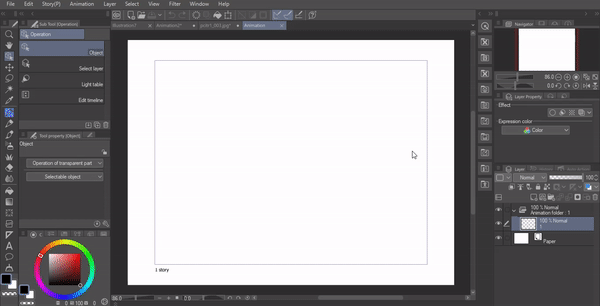
Choose the size of the output frame. Everything that's in the blue box volition be exported. The margins beyond the blue box are meant for your notes.
Beneath is the screenshot of what it'll look like. The margins contain my ideas that I had whilst working. I wanted to review them later, so I noted them down in the margins.
Writing on margins is too useful when y'all are working in a team, and will hand over the work to other people. That's why when exporting the animation, you'll exist able to choose to export them besides. But by default, simply what'south inside the blueish box volition exist seen on the last screen.
Afterwards y'all adjusted your preferences, click 'OK'.

2. Setting upwardly the workspace
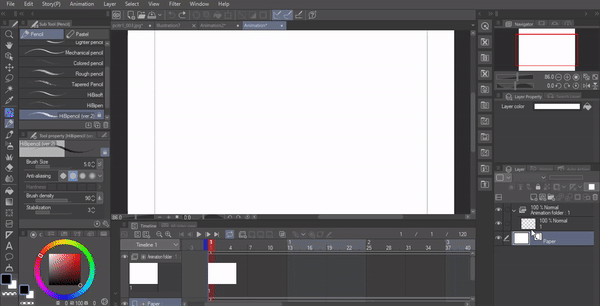
Now you lot demand to enable your [Timeline] Palette. By default, information technology is hidden. To bring it onto your workspace, go to
[Window] --> [Timeline]

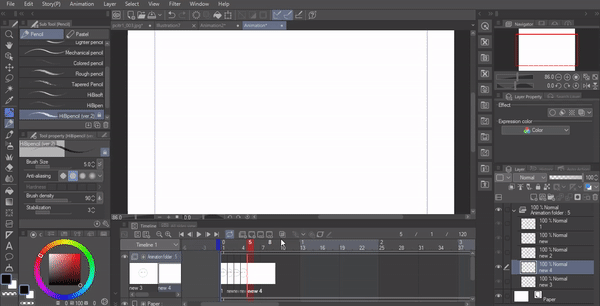
Now yous have your [Timeline] Palette displayed at the bottom of your screen.
In the lower left corner of your screen, in your [Layer] Palette, y'all volition have one animation binder with one layer in it:
Oh! - you'll say. What'due south an blitheness folder?
3. Divergence between a normal folder and an blitheness folder:
Normal folder: all layers, even if unselected, are nonetheless going to be visible past default. To brand them invisible you click on the center icon.
I have created a Normal binder with three layers. On Layer ane, I drew a homo. On Layer 2, there is a giraffe-flim-flam hybrid. On Layer 3, there is a balloon.
And fifty-fifty though my selected layer is Layer 3 with the airship, I can still see the giraffe and the homo effigy.
That'southward not the case with blitheness folders.
Once put inside an animation folder, the layer works like to a sheet of paper used by traditional animators.
If you're looking at the page that has a giraffe, a giraffe is all you're going to encounter:
And as the name indicates, it's a folder for animation. So, to be able to utilise a layer in an animation, it needs to be inside your animation folder.
Now permit'due south go dorsum to our Timeline Palette.
four. Icon shortcuts on the Timeline Palette - the pinnacle iv you need to know
ane) Add a new animation binder
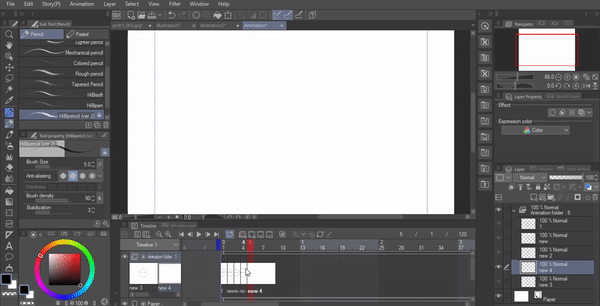
Click on it to add together a new animation folder. The new binder will exist created on the selected frame - on the frame that's highlighted with that big dark-ruby-red cursor ( it's frame 1 on the screenshot).
Why is it useful? For the organisation of your layers. Case: you lot would take a divide blitheness folder for your character and a separate animation folder for your background.
two) Add a layer to a timeline
This push creates a new layer that will be automatically assigned to a frame that y'all have selected.
Y'all can likewise create a layer using the Layer Palette, but in that case you volition have to manually assign it to a frame.
So, as you now understood, it's not plenty for a layer to be inside an animation folder. It also has to be assigned to a specific frame on your timeline.
How to assign a layer? Employ the adjacent icon:
3) Assign/link a layer to a frame
Select your frame. Click on this icon to open a window. Select a layer to assign.
(demonstration below)

four) Unlink your layer from a frame
Removes your layer from the frame it was previously assigned to. This action volition not delete your layer from the Layer Palette. The unlinked layer is still kept within your animation binder. You will be able to proceed the removed layer, or reassign it.
5. Additional info
i) The order of the layers in your [Layer] Palette will not affect the order of the layers on your timeline. All that matters is the order of frames to which yous have assigned the layers.
2) To move from frame to frame, motility the red cursor. You can click on information technology, and drag it dorsum and forth, previewing the animation:

iii) You lot tin can make your layers see-through. This helps when yous're drawing the in-betweens.
To practise this, enable the setting: [Onion Skin]
Y'all can exercise this by clicking on this button:

The previous layer will be shown equally bluish. And the next (the time to come layer) will be shown every bit green. You tin alter the settings of the Onion Peel by going to
[Animation]--> [Prove blitheness cels] --> [Onion skin settings...]
There you tin once again enable/disable the Onion Skin, just I find the shortcut on the Timeline Palette very useful.
In the [Onion Skin Settings], you can modify the number of skins (pregnant how many layers you desire to see), and the color of the frames. That's useful if yous have a difficult time distinguishing betwixt blue and green, or if you prefer other colors.
Interesting fact:
Now you have seen a couple of times the give-and-take "cel". A "cel" refers to that transparent sheet on which traditional animators used to draw each frame. In digital animation, a "cel" is basically what you see on your keyframe.
If so far you followed the guide well, then you know the basics of animating and can at present animate without an issue. (and if you didn't - that'south alright. Y'all can reread the guide and watch the clips. Take your fourth dimension, and endeavor to reproduce each footstep on your computer ^_^ )
It'due south fourth dimension to dig into the fun stuff - how to breathing better.
Keyframes
In digital software, the definition of a keyframe is a fleck different from the traditional definition. The line between a "keyframe" and an "in-between" is non traced the same style as in traditional blitheness.
To put information technology simply, to ClipStudio, each of your drawings tin can be classified as a keyframe. The tweening is a task of the software, washed automatically. It doesn't matter if yous yourself classify the drawing on the Frame Ten as an "in-between". The software can go further than you, and basically "tween" your "in-betweens".
So, from hither onwards, we're going to talk nearly things that are related to keyframes but.
As nosotros established before, each keyframe records a value in time and space.
If you have an animation with a ball, then each keyframe will exist recording the information well-nigh the brawl'south shape, size, position, and other characteristics, co-ordinate to fourth dimension.
Allow's run across how information technology'd work with a real animation.
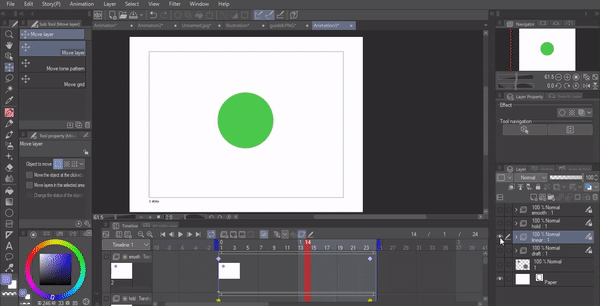
I'grand going to select the first frame, and create a keyframe. Let'south telephone call information technology Keyframe A.
Keyframe A says that the brawl is in the upper left corner. Information technology as well says that the ball is pocket-sized.
Then, I'm going to create another keyframe on the frame 24. This 1 will be called Keyframe B. Here, I'll move the brawl to the lower right corner, and I'll make it bigger.
Now this Keyframe B records a different value from Keyframe A - the keyframe states that the ball changed its size and moved its position.
So, we have two boxes of values - from Keyframe A and from Keyframe B. Merely, we don't take any values between them. At that place is a gap.
Nosotros know that this gap must be filled past someone doing the task of in-betweening.
I can do it myself, manually. On each frame - from the 1st one to the terminal, I can readapt the brawl and change its size gradually. Only that'due south a long process, even if I have only 24 frames.
Then, I'll hand it over to the software. ClipStudio will exercise it for me.
Simply, hither'southward some other question:
At that place is also no information saying how exactly the ball moves or changes sizes - is information technology a gradual change? Does it slowly drift from one corner to another? Or is it an instant change, similar a blinking lite switch?
This missing data between the two boxes will likewise be calculated past the software. But the fashion it'southward calculated can be decided past yous.
And that's when nosotros start talking well-nigh interpolation.
Interpolation
Interpolation - means the estimation of missing information between 2 values. Interpolation is the tweening done by your software.
To do the process of tweening, the software calculates what should happen between the Keyframe A and Keyframe B. Just on top of that, it tin also choose how it happens.
In ClipStudio, there are 3 types of interpolation or three types of transitioning from Keyframe A to Keyframe B;
1 - linear interpolation
two - smooth interpolation
3 - hold interpolation

Linear interpolation --> speed is constant. Alter is instantaneous and uniform.
Ex: clouds drifting through the sky - the speed is constant and doesn't change.

Smooth interpolation --> generates a smooth transition between the keyframes. The alter is gradual. Ex: you lot playing on a swing - starts slow, goes faster, then slows down again.

Hold interpolation - "holds" the keyframe in the state defined in the keyframe. So, sort of pauses the keyframe A until keyframe B is reached. No gradual transition.
"Well, I empathize Hold interpolation, just I can't come across the difference between Smooth and Linear." - says you.
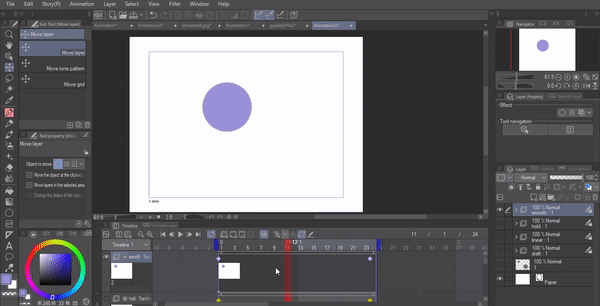
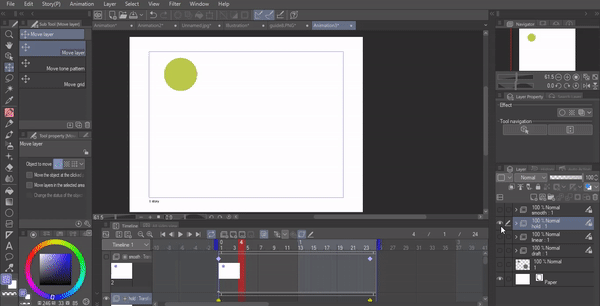
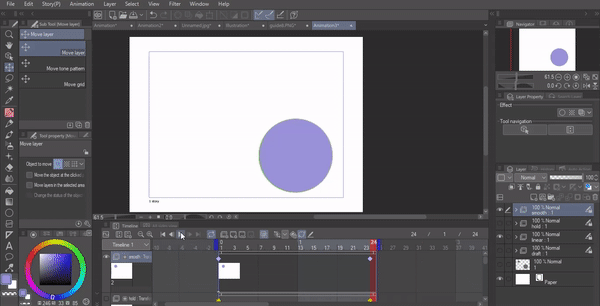
Here'due south an overlay of the two animations, done with dissimilar interpolations. The green one is Linear interpolation. And the pale-violet ball shows the Smooth interpolation.

As you see, at first the pale-violet brawl was slower than the green ball. But then the pale-fierce ball became quicker. That results in a smooth transition.
Linear interpolation is rarely employed by animators, considering it results in a mechanic sort of animation. Unless you lot want movement with abiding speed (similar clouds drifting by, or the scenery changing behind the car window), then you would use Smooth interpolation.
And at present nosotros should encounter how to add keyframes (actually a very easy procedure)
How to enable keyframes in ClipStudio:
For furnishings like the object changing size, positions, and opacity, you lot need to create keyframes.
Here's how:
Once yous have everything set - your blitheness folder is gear up, your layers are assigned to correct frames in the timeline - find this push button and click on it:
You have at present entered the "keyframe editing mode". Yous tin can't edit layers at present, pregnant you tin't draw directly on them. To quit the keyframing mode, click again on the Keyframe button. Click on the Editing Pencil icon that'due south on its right, if you lot desire to edit the layers whilst keeping the keyframes active.
After you created a keyframe, yous demand to select the [Object Pick] tool.
Get to the left of your screen and and choose the [Performance] Sub Tool. Then choose [Object].
At present you'll be able to select and motility your layers. You tin see the video to a higher place for details.
Once y'all take transformed your object (either changed its position, or size), a keyframe will be set on the timeline.
You will see a diamond icon appear higher up your frame.
The colour of the icon shows what blazon of interpolation has been practical.
Green ways [Linear Interpolation]
Pale-violet means [Smooth Interpolation]
Yellow means [Hold Interpolation]
To delete, or to change interpolation of the keyframe, right-click it. Then yous volition see a list of options.
And that'south pretty much all you need to know about keyframes.
REMARK:
For good animation, keframing is not enough. You also need to adjust the speed (the length of each keyframe), the acceleration, and the class of the object (ex: the ball deforms when information technology moves very very fast, the face squishes when you close the mouth, the legs blur when you run etc).
And to make really good animation, being a good artists isn't all either. You need to be a adept cinematographer. And to begin the groovy journey towards the summit of cinematography, yous beginning need to know how to exploit the 2D camera function.
Camerawork
To piece of work with a camera, nosotros must take a 2D camera folder. This folder should contain all the elements that we desire to be affected past our camera.
Camera folders allow you to motility the camera view. This is how you can brand the zoom in-zoom out effect, how yous can make the photographic camera shake like there is an explosion, or how to make it follow the characters head.
To create a camera binder go to the hamburger menu (the three horizontal lines) on the top left corner of your Timeline Palette. Select "New blitheness layer" . Cull "second Photographic camera Folder"
Alternatively you can as well do this from the main screen. Go to [Blitheness] > [New animation layer] > [second Camera Binder].
Either manner, you have now created a folder for your camerawork.
Your animation layers must be inside the camera folder, if you want for any changes to exist shown. Go to your Layer palette and elevate your animation folder into your 2D camera binder.
This is a very basic blitheness that I sketched out. This is the same person that you saw on the thumbnail - the master character from a novel that I'm publishing, and, eh, trying to illustrate....
Anyways, I'll refer to her past her name - Gen.

Utilise Select Object tool to work with the camera (like when we were working with keyframes).
Go to [Tool] palette, select [Functioning Sub Tool], select [Object]
That's it, now you can play effectually with the camera.
Select a frame. It's important that you click on the camera runway.
If you click on the animation folder track, you volition end upwardly selecting the layer that the camera contains, instead of the camera itself.
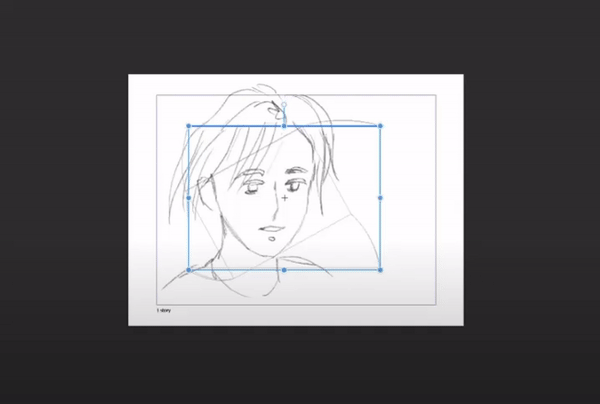
Deform the camera box. Calibration it downwards.
You lot can also rotate the camera and motility information technology.
Now play the animation
-> you will meet that the cameraview zooms in, and rotates.

---------
To sum it up,
i) When dealing with animation, the hierarchy goes like this:
->Photographic camera binder
--->Animation folder
------>Blitheness cel [Normal folder-->Normal layer]
2) Reminder: Normal layers and folders are treated as animation cels once y'all insert them into an animation folder. In order to exist shown on the timeline, yous accept to assign a layer or a folder to an blitheness cel.
three) Once the animation binder is inside the camera folder, you can encounter whatever changes to the cameraview.
---------
Practise various camera shots. Move the camera around, come across what happens. Learn what works and what doesn't.

<---That didn't work. I got a headache after rewatching it several times whilst editing...
----------------
Important:
Syncing audio with cameraview is powerful.
Adding an audio track is similar to adding a camera rail. When you lot go to "New animation layer", choose "Audio".
Similar special camera shots, the audio tin can give a completely different feeling to the story, and you have seen that in the very outset of the tutorial, when yous saw this video:
The clip feels mysterious; it tells u.s. that there is something going on. By combining the audio track with these "exploring" camera shots ( when the camera scrutinizes details from the face to the legs), you get a suspenseful storyline.
The camera movement says:
"Someone is watching~~"
And the audio track hints that it's non a very proficient affair.
Now, you've seen the video, merely here you lot can run into the path of the photographic camera backside the video:
-
--
-----
Bonus tips
If y'all want to play around with the opacity of your grapheme, y'all can practise that when working with the Camera Binder, and, once your frame is selected, going to the Sub Tool [Operation].
There you can accommodate the opacity of your layer.

You tin likewise play around with blending modes.
For example, I desire Gen to not simply disappear but to become darker and translucent, similar this:
So, I ready ane photographic camera folder where her opacity goes downwards. Then below information technology I put the second camera folder with [Overlay] settings.
When the opacity of the 1st folder went down, the folder below was visible:

A pretty smashing play tricks if you want to apply effects like a ghost emerging, or maybe sparkles.
You might ask why I used two separate photographic camera folders.
Well, because I used two divide camera folders, I was too able to utilise transformation to one of them, and make this cool event:

-----
And that'south all!
Here are the brushes that I use:
(in this tutorial -> the pencil, the inking pen, and the castor set for clouds). Everyone, the brushes are amazing.
Hope it helped with answering common questions nigh animation.
Drop your questions into the comments, I'll update the tutorial
And here's the full tutorial on brushes:
Bonus-bonus
Just me sharing art. Cause it's interesting to encounter the linework, right? Again, the Inking Castor is very good to use.
That's all
o(〃^▽^〃)o
Users who liked this post
Source: https://tips.clip-studio.com/en-us/articles/4273
Posted by: kittrellkitn1938.blogspot.com

0 Response to "Can I Slow Down The Animations In Clip Studio"
Post a Comment